文章・デザインが完成したら、ここでやっとホームページ制作に入ります。ここでは、完成したデザインを忠実に再現できるように頑張りましょう!そして、訪問者にとって使いやすいホームページを作れるよう意識してください。
フォルダ分け

フォルダ分け
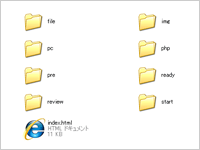
ホームページのデータはHTML、CSS、画像ファイルなど様々なファイルが存在します。また、データの数も数百個になることも少なくありません。そこで、ファイル管理しやすくするためにフォルダ分けしましょう。
一般的には、CSSファイルは『css』フォルダ、画像ファイルは『image』又は『img』フォルダとなっています。HTMLファイルも各サブページをカテゴリ別にフォルダ分けしたほうが、後々管理しやすいです。
トップページはindex.html
ホームページを作るとき、トップページは必ずindex.htmlにしましょう。そうすることで、トップページを間違ったり迷うことはありません。また、http://○○○.com/のように「/」で終わるURLでも閲覧可能になります。Index.htmlはホームページ制作の基本となるので、忘れないようにしましょう。
表示速度を意識する
ホームページを見ていると、表示されるまでの時間が遅いことってありませんか?これは、見ている人にとって結構なストレスになっています。そのため表示速度が遅いホームページは、別のホームページに移動してしまうことも少なくありません。そうならないためにも、極端に表示が遅いホームページにならないようにしましょう。
表示が遅くなる原因は、テーブルを何重にも渡って使っていたり、画像をたくさん使用しすぎていたり、大きなファイルサイズの画像を使うことで遅くなることがあります。自分のホームページを表示させるときに、遅いと感じたら表示速度を上げることを意識して下さい。
ソースコードはシンプルに

HTMLのソースコード
HTML・CSSのページでも紹介していますが、ソースコードはシンプルな方が検索エンジンに好まれます。シンプルにするためには、CSSを使うこと、1つにまとめられるものは1つにまとめることでソースコードは短くなります。無駄なソースコードは削除するのもシンプルへと繋がります。できるだけ、シンプルなソースコードがかけるように意識しましょう。
リンクの見せ方

当サイトのリンクの見せ方
ホームページで他のページへ移動するときに、リンクをクリックして移動します。その時、リンクであるとわかるように作ることで、訪問者にとって使いやすいホームページになります。具体的には、リンク色を標準の青色にしたり、アンダーバーを入れたり、マウスをのせると色が変わるようにするといいです。マウスをのせると色が変わるのはhoverという処理です。サンプルとなるCSSのコードをのせておくので、参考にして使いやすくてホームページにしてください。
サンプルソース
a {
color: #3300FF;
text-decoration:underline;
}
a:hover {
color: #FF6600;
text-decoration: none;
}